Ter um site que carregue rápido é fundamental para um negócio, ainda mais aqueles que dependem da internet para funcionar. Otimizar o tempo de carregamento é mais do que só um problema técnico e tem um impacto não só na experiência do usuário e suas consequentes conversões mas também no SEO por ser um dos fatores que os motores levam em consideração para dar relevância.
Sites rápidos e leves encorajam o usuário a permanecer navegando por mais tempo, o que aumenta a probabilidade de conversões, como compra de produtos ou então a contratação de seus serviços.
Agora explicarei aqui um truque e algumas dicas para as pessoas que possuem um site com a plataforma wordpress, a mais utilizada no mundo e em especial pelos blogueiros famosos.
Passo 1
Verifique a velocidade da sua página para que você consiga comparar o antes e depois da sua otimização e ver o real resultado. Para isso, use o Pingdom.
Passo 2
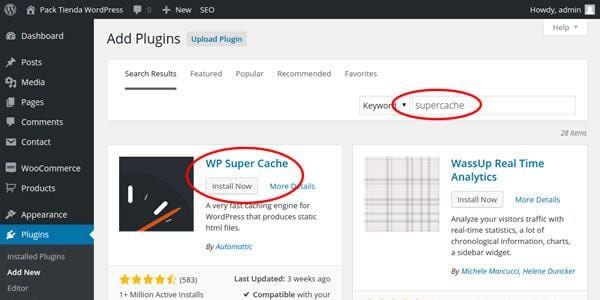
Instale e prepare o plugin WP Super cache, muito eficiente para criar um cache que facilita a futura entrada dos seus visitantes. Explicando de uma forma simples, ele cria uma copia do site e não deixa que o site fique carregando diversas vezes em toda visita.
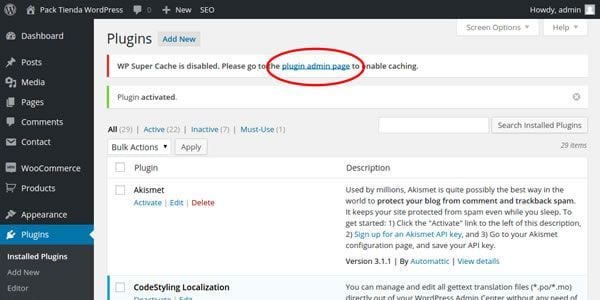
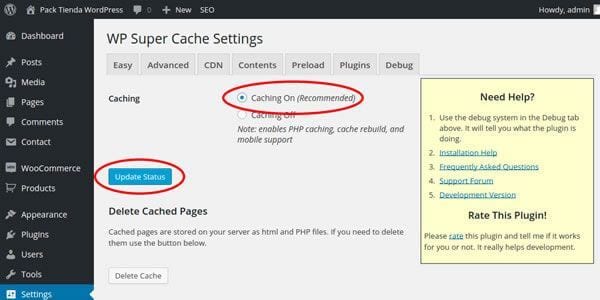
Uma janela em vermelha te lembrará que seu cache esta desativado e que você deve ativar do plugin. Clique e ative. Depois clique em Update Status para ativar o cache.
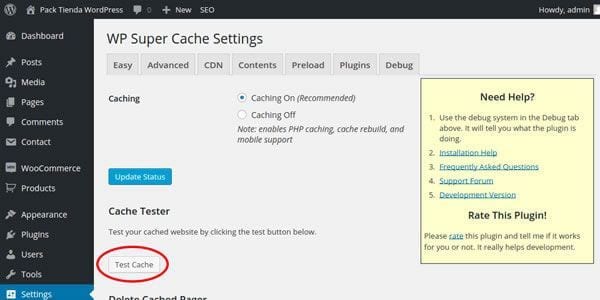
Va em configurações e WP Super Cache – Easy e depois clique em Test Cache para verificar se tudo esta ok!
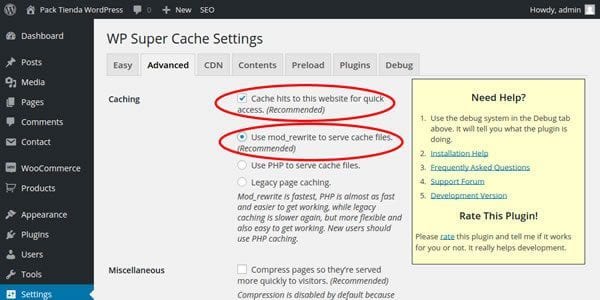
Va na aba Advanced e depois marque a opção que fala Cache hits to this website for quick access.
Depois aparecem 3 opções, marque a primeira que fala Use mod_rewrite to serve cache files.
Faça o update e depois desça até o Update Status. Voce vai ver uma notificação dizendo “Rewrite rules must be updates”. Desça mais até ver um alerta amarelo com um botão “Update Mod_rewrite rules”. Clique nesse botão para modificar ele no arquivo .htaccess
Agora você precisa deixar a “coleção de lixo”, chamada “trash” collection em inglês, para 3600 segundos de intervalo (1 hora). Entre em “Expiry Time and Garbage Collection” e coloque os 3600 segundos no Cache Timeout.
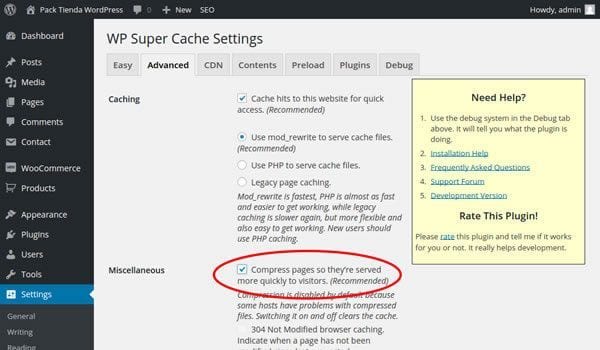
Finalizando, vá para configurações, WP Super Cache – advanced e depois marque a opção “Compress pages so they’re served more quicky to visitors” e você esta deixando o GZip compactar todo o conteúdo, isso ajuda muito o carregamento e salva banda (bandwidth)
Passo 3
Ainda podemos melhorar mais, mesmo que isso já tenha ajudando bastante a velocidade do seu site e agora começam as dicas.
Você pode criar um subdomínio para um conteúdo estático como JavaScript, Arquivos CSS e imagens. A vantagem é que usando esse subdomínio permite que esse tipo de conteúdo possa ser baixado com conexões paralelas, deixando bem mais rápido.
Para começar, crie um subdomínio no painel de controle do seu host. Podendo ser algo como estáticos.seudominio.com
É extremamente importante que você deixe o Root do seu conteúdo estático linkando a página /public_html e não /public_html/estático ou outra. Assim o conteúdo não será carregado!
Depois vá para o seu painel do WordPress e siga essas instruções:
- Vá para Performance > General Setting
- Embaixo da parte “CDN” deixe marcado”Generic Mirror” função CDN
- Depois va em Performance > CDN
- Deixe marcado todas as opções gerais da sessão e indique o subdomínio que você deixou configurado em “Configuration”
Obs: Somente aplique essas mudanças se você estiver completamente seguro que o subdomínio que você criou estático.seudominio.com esteja funcionando corretamente. E aponte para o seu site root corretamente. Faça isso primeiro em um servidor de teste.
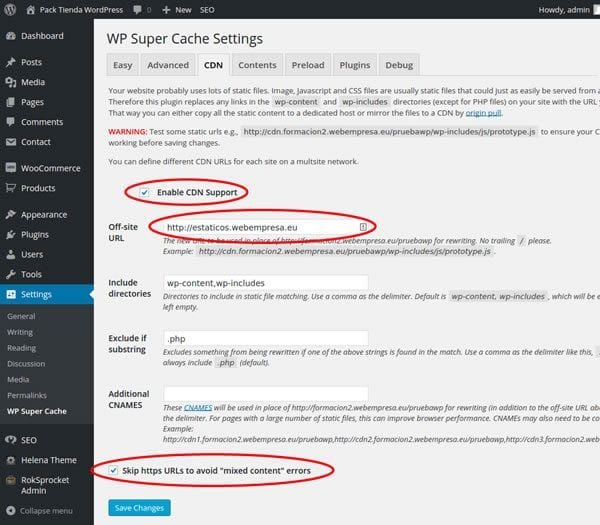
- Va para Configuracoes – WP Super Cache – CDN e depois marque a opção CDN Support
- Depois, na Off-site URL digite o subdomínio que você criou dessa maneira http://estatico.seudominio.com – SEM A BARRA! Na parte de Addition CNAMES, simplesmente coloque o mesmo valor.
- Finalmente deixe a opção Skip http URLs para evitar que erros apareçam e depois salve as mudanças.
Agora seus arquivos estáticos vão ser carregados via o seu subdomínio que você configurou e isso vai deixar a velocidade do seu site mais rápida.
Passo 4
Outra dica importante que envolve a instalação de um plug-in é deixar que as imagens só possam ser baixadas quando aparecerem na tela. Isso previne um download desnecessário de imagens que não são vistas. Ele se chama Lazy load e pode ser baixado aqui.
Fácil de baixar, instalar e ativar. Pronto, funciona automaticamente.
Passo 5
Verifique os resultados!
Passo 6
Otimizar as imagens é um dos fatores cruciais quando colocados no site. Voce pode editar as imagens e diminuir elas antes de fazer o upload manualmente ou então usar um plugin chamado EWWW Image Optimizer que automaticamente otimiza suas imagens quando você faz o upload no wordpress. Isso reduz o espaço que cada imagem ocupa sem a perca de qualidade.
Se você quiser otimizar as imagens que já estão no seu site, vá no plugin e clique em “Bluk optimize” e depois “Start” e tudo vai ser feito de forma automática para você.
Passo 7
Quando o código do JavaScript é carregado no Header do site, esse código deve terminar de carregar antes que o conteúdo real do site fique visível e possa ser carregado. Isso causa um delay quando for mostrar o conteúdo.
O WordPress funciona assim de forma automática, mas existem alguns plug-ins que podem ajudar a execução do JavaScript. Um exemplo é o Javascript to Footer plugin, que permite que você faça essa modificação automaticamente. Simplesmente instale e deixe ele ativado para começar a funcionar.
Cuidado, pois alguns tipos de carregamento do JavaScritp podem causar erros na pagina, especialmente as que usam menus com drowdown, galerias de imagem, efeitos de zoom e outros desse tipo.
Teste esse plugin e se o seu site nao conseguir carregar normalmente é recomendável que você volte ao normal e nao use o Javascrip deferral plugin.
Saiba mais em Agencia SEO